招行《掌上生活》app交互设计分析 |
您所在的位置:网站首页 › app 交互设计 › 招行《掌上生活》app交互设计分析 |
招行《掌上生活》app交互设计分析
|
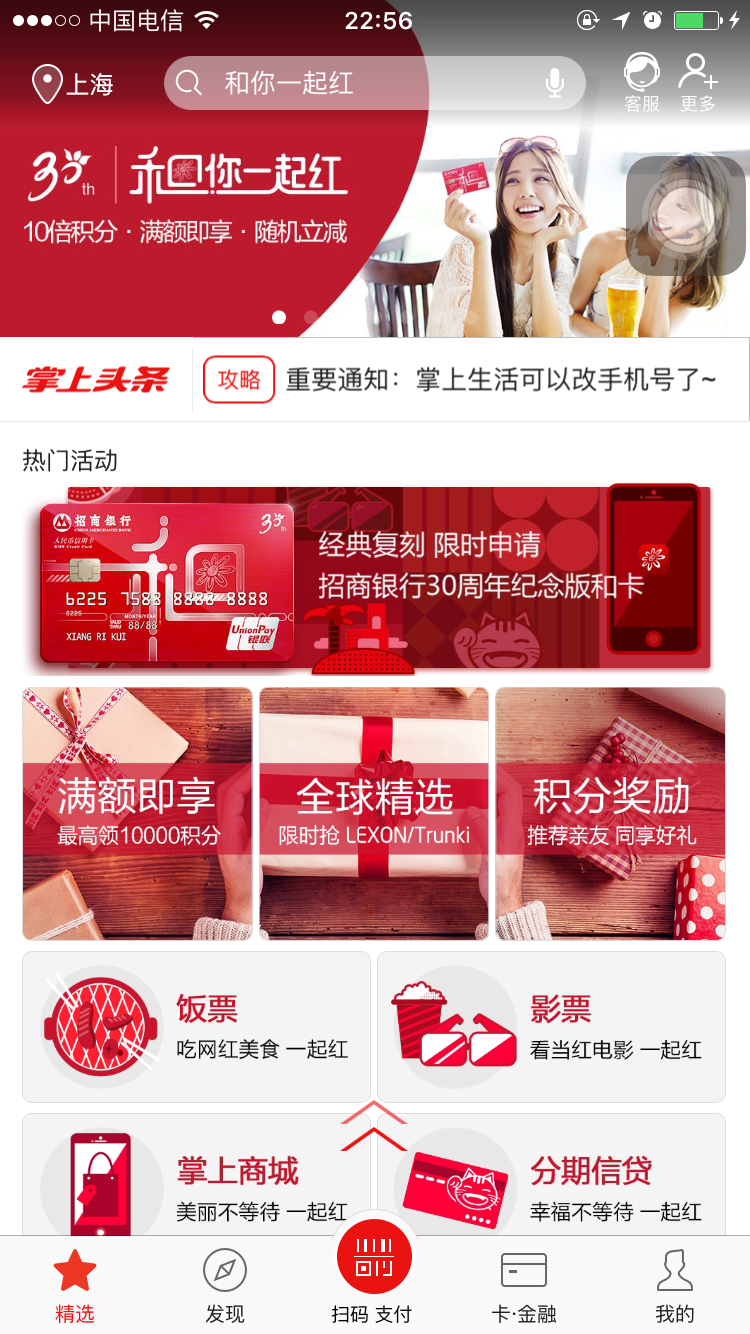
用了招行信用卡好长一段时间。提些一些视觉和交互的意见。纯属个人意见,为了学习。如有不对的地方请指出,提前说个抱歉。(看分析的时候最好不要在pc端看,在移动端看。因为二者的视觉体验是不一样的。pc端要清晰大得多) 第一张图:打开app首先映入眼帘的是“满眼映山红”,红色是最鲜艳最暖最显眼的颜色。掌上生活的logo本身是红色,主色调是红色也无可厚非。但是内容充满了红色在一起太抢眼。一片红我看不到重点在哪里。也看不到层次。但我仔细看了下内容原来是在宣传30周年红卡。怪不得那么多红。我是仔细看才看到的。是一张很漂亮很女人味的卡,不是我太喜欢手里的hellokitty卡的话我都想要。但翻看后面的才知道是设计师想分段做一个单色组,每个段的颜色都不一样。可同时红色不能只是单调的红色,下面分开逐一分析。 1、视觉分析:但是热门活动下面的banner,就是那张卡大图的海报,卡的暗红色背景完全把这张漂亮的卡埋没了.后面第二张张海报里面也是同样,
第二张图里的banner没有留白,当然留白不一定是指的光是白色,空白,它可以是其它颜色、其它肌理、其它光线明度,它一定要跟这张banner里的主体这个卡区分,不然背景就跟主题在一起了,不算留白了,眼里只会有满山红。
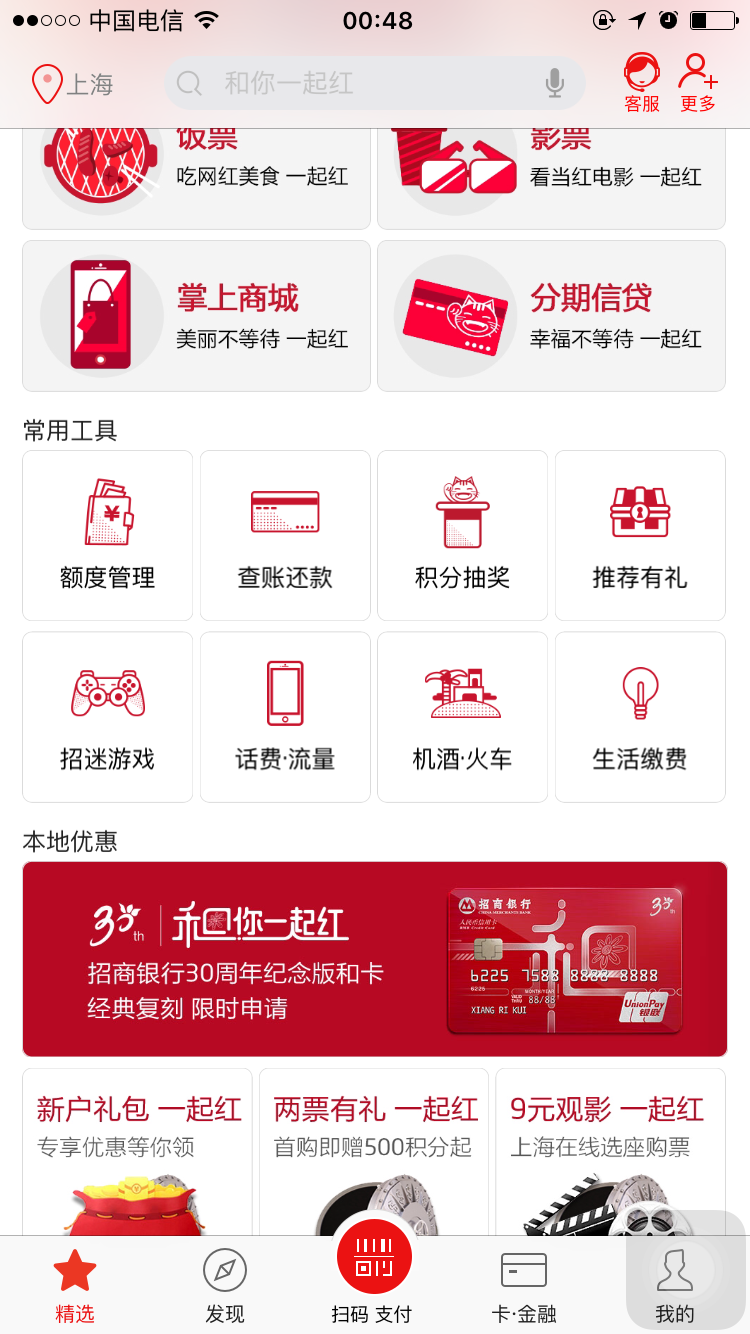
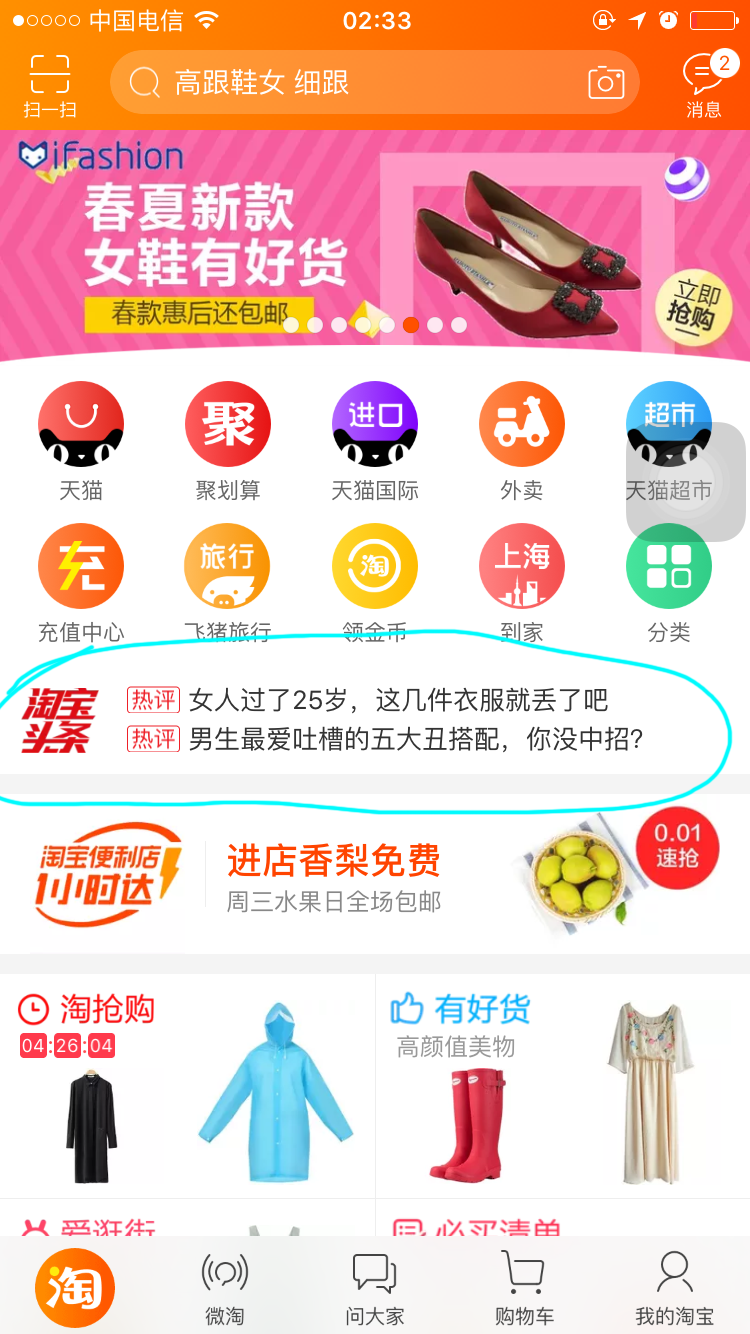
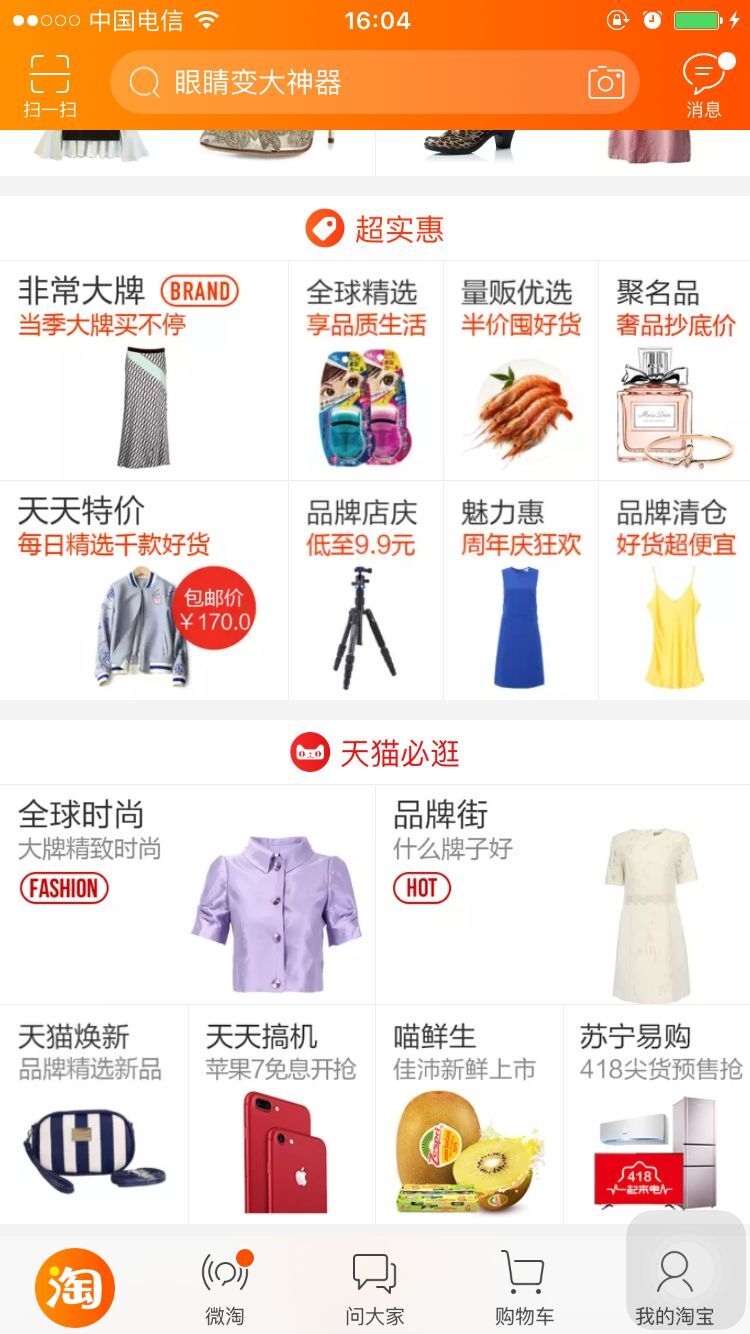
2交互分析: 首先,第一张图第二张图我知道是在着重推广招行的新卡。可是为什么要重复三次?而且三次都差不多连在一起,而且还都是一片红。这会让人的视觉找不到重点,而且让用户失去耐心。 其次,我每次打开这个app重点是想看这个月我该还多少钱。是不是可以考虑把常用工具摆在显眼一点的地方?如果不想摆在显眼的地方,不想抢了推销新卡的风头,那是不是可以换成其它颜色?不要连成一片红色?因为常用工具实在是和这个红色新卡的推销是两回事啊。如果换成其它颜色或者排版,不仅能让我快速找到还款通道,还能突显红色卡主题。说实话,我用这个app从来没有留意过精选页面什么东西,直到今天才仔细看了看。为什么?因为我最关心我本个月要还多少钱啊!我每次打开就直接跑到“我的”页面,“精选”页面对我来说如同摆设了。如果能把我本月应还多少钱,直接摆在“精选”页面多好啊,还能让我继续留意下面的广告。当然这是银行卡,不能一打开就看到,那可不可以让我一打开app就马上需要登录?反正总归要登录的,我每次都打开急着登录看账户。如果怕影响流量,或者在未登录的情况下把我本月需要还的钱写个“需要还***”,让我登录了就能看到具体数字,手戳一下直接快速还钱了? 再次,看看下图,掌上头条后面的文字攻略广告,是网上翻走的。掌上头条那几个字有点模仿淘宝app的意思,但是我们再接着看下面的淘宝app首页里的"淘宝头条",我两幅图都用蓝线圈起来了。“淘宝头条”是摆在两排静态的icon下面的,下面接着也是静态的也有很多留白的banner,和首页置顶的轮播banner隔得远远的。为什么要这么做呢?因为旁边的静态才能突显动态,动静在一起才能和谐。要是两个紧挨在一起的东西都在相对地动,而且动的方向动作都不协调一直,势必会让人眼花缭乱。所以“掌上头条”实在不应该放在置顶的轮播banner下面。
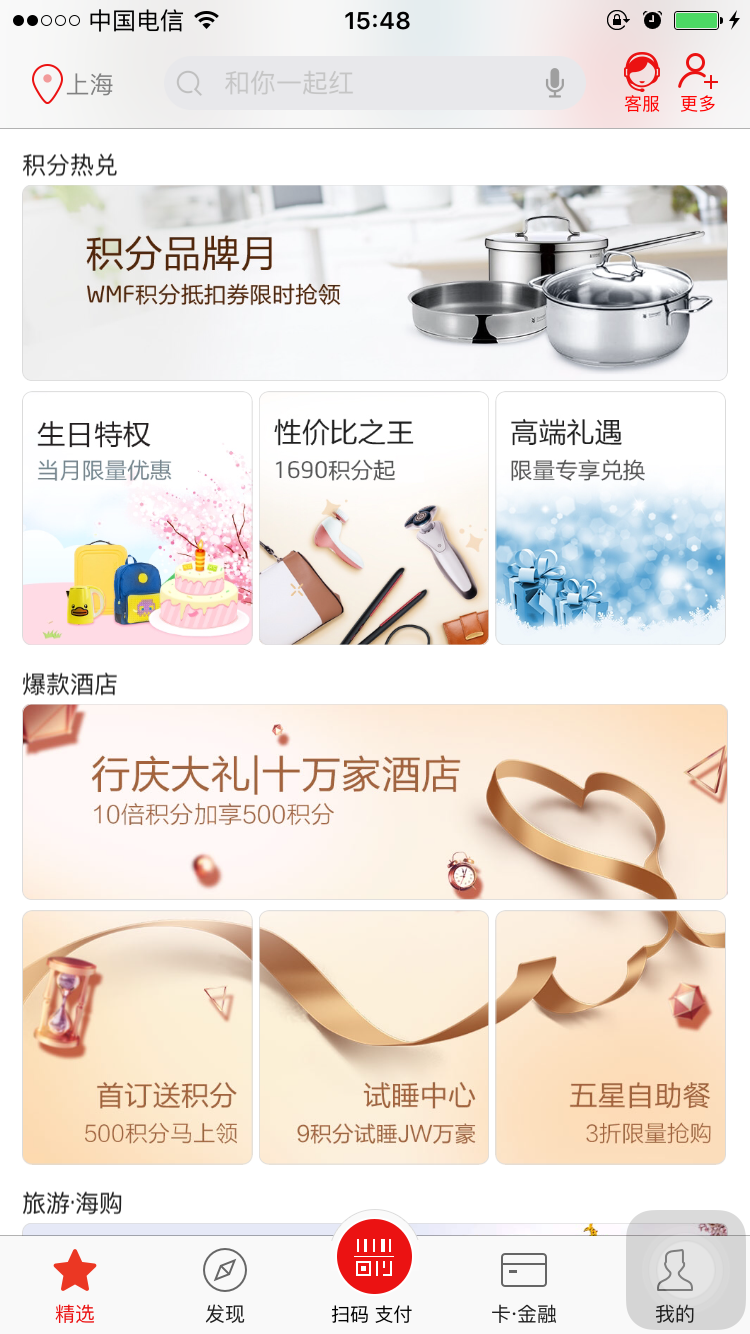
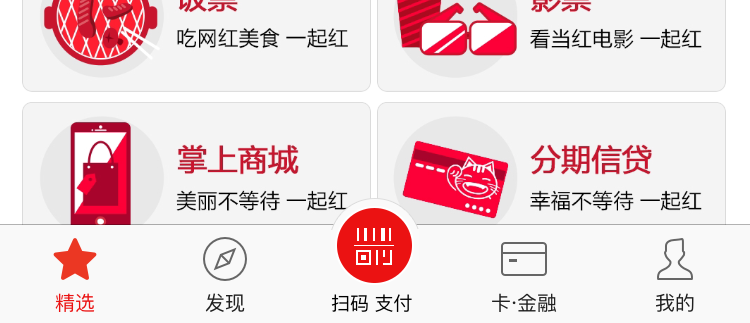
最后,好像第一张精选页基本分析完了,接着往下翻。其实我从来没留意过精选页,也不知道往下翻有更多精彩内容。因为精选页底下结束的时候分期信贷和掌上商城图标基本是完整的,我不用翻就可以点击进去。那是不是可以在扫码支付图标上面加一个向上翻的图标提示客户会更完美一点呢?如下图我加上去了提示客户,当你真的往上翻的时候这个图标就消失了。其实不加这个图标也可以的,关键是要在一组栏目刚刚出头的时候精选页才能结束,请参考一下上面的淘宝首页,它的首页结束的时候,爱逛街和必买清单都是才显示半个字,我看得出是这几个字,我有兴趣往下翻,因为精选页还没真的结束呢。这样才促使客户继续手指往下滑动, 第二张图:“精选”页往下翻如下图,觉得设计师把一张海报分割开,这种分组形势特别有创意特别聪明,而且眼睛不容易乱,因为组太多了。为什么这次我多次用淘宝做对比,因为淘宝作为一个购物网站,它的首页组也特别特别多,稍微不注意就会让人眼花缭乱。所以我把淘宝往下翻的首页放在下图的后面。 1交互设计: 首先,我说这种分割banner的形势是特别聪明美观的,但是也有个小弊端。因为设计师每张海报用的字体颜色不是黑色就是海报本身的颜色,每张海报左上角的分组题目字体颜色也都是黑色,而且字体特别小。这样给我的视觉第一感受是什么呢?哇,一翻下面是别的商家的广告(我指的是那种花钱打的那种直观广告),特别是这两幅图中的“积分品牌月”跟“上汽通用别克”,图还修得那么美,给我的感觉这是跟招行关系不大的广告,跟朋友圈看广告的感觉差不多。观察下淘宝的首页分组,每组的题目字体又大,摆在中间,颜色鲜艳,还在前面加一个icon来强调这是一个分组,是不让客户的眼睛花了,好像我们打开一个抽屉,抽屉里的东西一定要放在不同的格子里,这样我才能快速从格子里找到我想要的东西。而且淘宝的底色是很淡的灰色,每组的底色都是白色。这样更能从视觉上分割每个组。如果觉得栏目题目变成其它颜色会过于花哨,跟banner颜色会有冲突,可以保留黑色,但是要放到中间,放大一点字体,加一个icon或者短短的分割线 其次,在打开app刚开始进入精选页的时候,顶上的搜索栏是透明的,那是为了让轮播的banner美观,当页面滑下来的时候,变成了白色。然而整个app底色也是白色,是不是会跟下面的内容区分不开?观察很多做得好的大公司app在滑下来的时候都把上面的状态栏变了颜色,如果搜索栏在滑下来的时候底色换成标志的颜色会更完美。
首页精选页分析到此为止 下面我要简单分析下发现页, 第四张,下图,是我还没有进入发现页的时候,里面提示我了本月已经还了欠的钱,我已经不用等15号再还一次钱了。这么重要的消息你咋不提示我呢?再观察下上图的淘宝首页,没有进入它的“微淘”页面,上面有个红点,提示我“哇,关注的店铺又上新衣服了,赶紧去抢啊!”,我会情不自禁每天点一下“微淘”。所以建议在其他页面的时候,有了新消息一定要再发现上面加个红点,或者一个红圆圈,提示我有几条新消息来了。但是我刚刚重新打开app又发现掌上生活app是有这个红点提示的,原来是被我无意点过所以消失了。我的错,误看。可是点进去我发现有很多消息我根本没读过,可否在我根本没有读过消息的情况下,让红点不要消失呢?等我查阅过重要消息了以后再让红点消失吧!
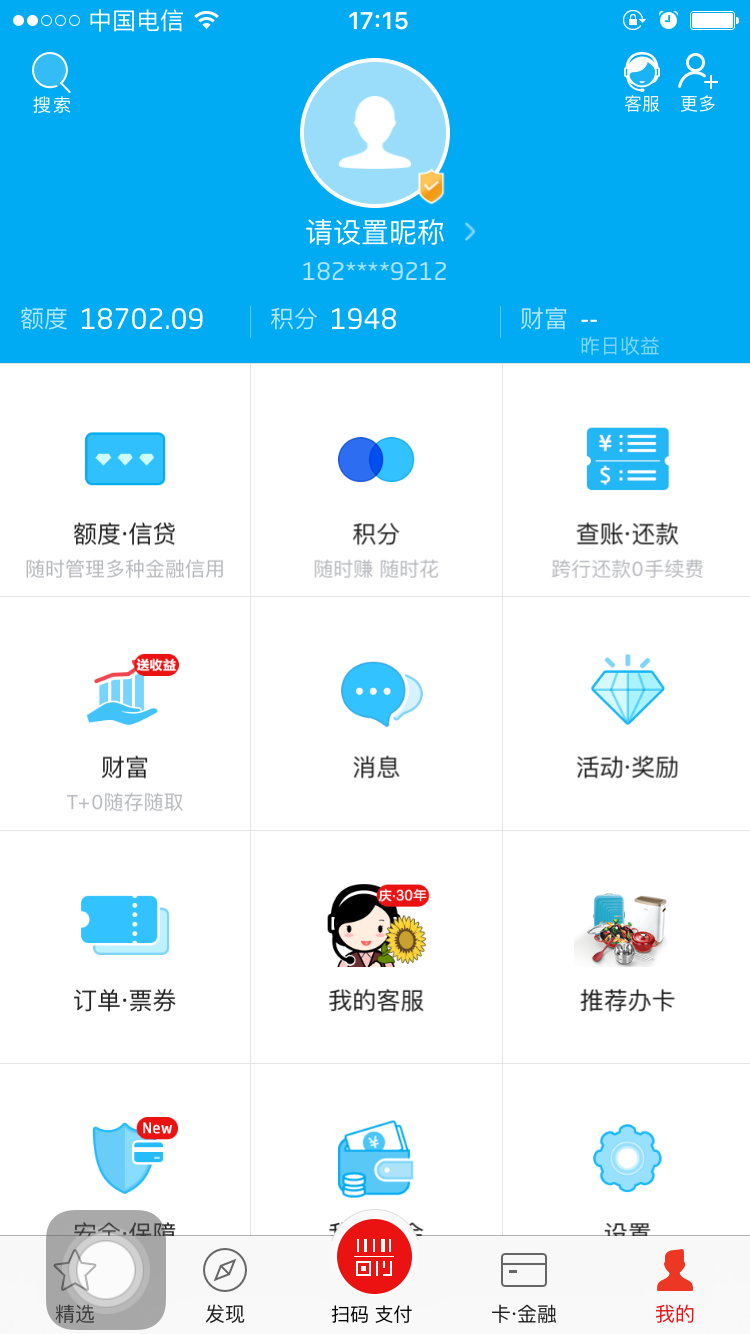
第五张,下图,说说关于还钱的页面了,是我用了一年来真真切切的感受。 这个我的页面,每次我进来找还钱的地方要找半天,戳进去还钱的地方可以显眼一点吗,好着急,毕竟害怕落下不良记录啊。而且我到底有没有新的钱要还呢?可否在“查账.还款”那一栏提示一下我有新的账单出来了呢?我在接下的图里加了个图标。还掉了它就可以消失了。
第六张图,下图。我故意前一天把那57元还了再截图的,这应该是4月15日要还的钱,昨天是4月12日,为什么要在旁边写上“上期账单已还清”呢?我真的为这句话纠结了很久,太对不起从小到大我的语文课代表头衔了。而且我这个人很健忘,有时候忘记已经还过钱了,看见这个以为我4月15还有新的账单任务要还。所以个人认为这句话改成“此账单已还”比较好.这点真的很重要很重要。我真的为这点纠结抓狂了好久。
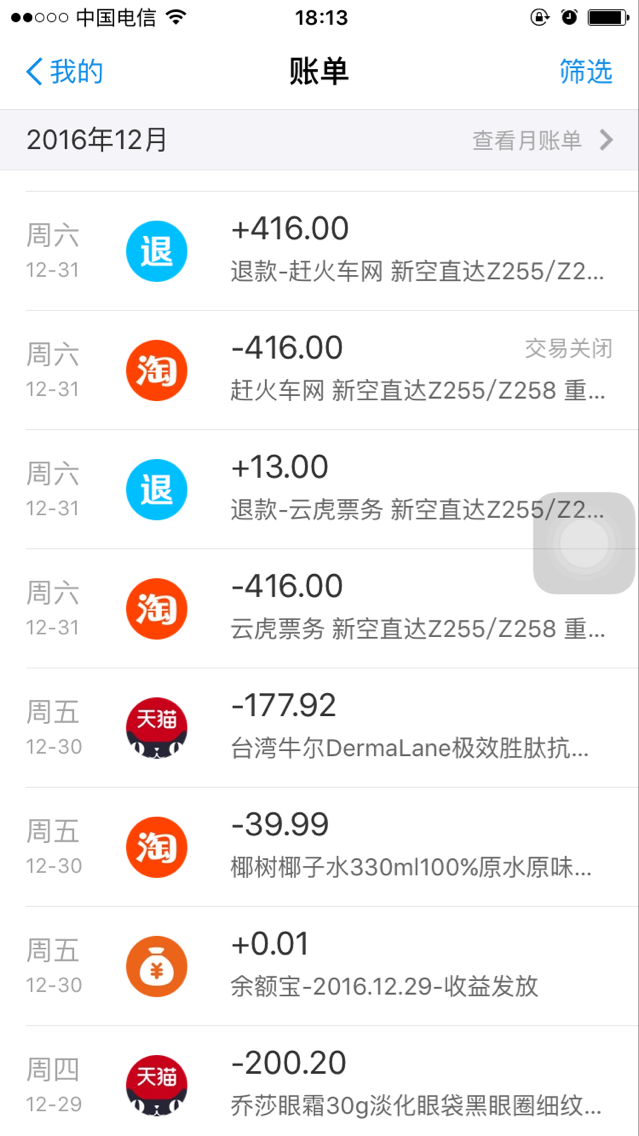
第七张,账单明细,后面紧附一张支付宝的账单明细。看了很久才看明白头一个110元是什么意思。我记性不好,但是去年记得网购过雅思兰黛的小样。原来这110元是花出去的钱,那可否像支付宝一样记录成“-110.00”呢?如果下个月我把这“110”元还掉了,再记录成“+110.00”,旁边再附上很小的说明“还款--支付宝-雅诗兰黛(上海)商贸有限公司”。这样我看账单就不会迷糊了。然后下面的“-379”和“-139”我真的看不明白是什么意思。想了很久也想不明白。可否旁边加详细点的说明? 为什么我会把第七张拿到最后来说,我认为这是最重要的哦!因为以前用招行信用卡在别的app上网订火车票,定错了退掉返回账户,我查了很久也查不到钱到哪里去了,当时定错了几次,比较着急。那个记录叫我现在找根本找不到。所以账户明细还钱请一定要说清楚点哦!参考支付宝。谢谢观看!
|
【本文地址】
今日新闻 |
推荐新闻 |